Seattle Web Design 
WordPress Theme #5
WordPress Custom Theme – Page Template Files
You are on the final stage and it means you have done really great! In part 1 you learned how to install and set up WordPress. Also you learned how to create your theme thumbnail and favicon. In part 2 you learn how to convert header and styling sheet. In part 3 you learned how to convert navigations, and eventually in part 4 you learned how to create sidebars and widgetized areas.
Now in Part 5 you are going to complete your work and make require changes on different parts. As I told you before, index.php is main file in WordPress. You already know how to create and locate sidebars and menus, so please open index.php and footer.php from Desktop WP Website and add require lines and codes from template website to them. Upload them and check your WordPress Website. You should get good result and your website should be up and running now.
If your website does not look properly, you may forget to add some parts from your template files to WP Template. Or, you may put some in wrong spots. Compare template index file with WP index file carefully.
Now it is time to make some changes in other operational WordPress files. Open bellow files from your Desktop WP website. Make changes and add ID and Classes to them and upload them to your WP Website on your web server.
List of Files which you should make changes in them:
- Index.php (Shows posts)
- Page.php (Shows pages)
- Single.php (Shows Single Post)
- Archive.php (Show Archive of all your posts)
- Attachment.php (Shows attachments)
- Author.php (Shows Author)
- Search.php (Shows result from search process)
- 404.php (Shows error saying one or more pages is/are missing)
- Comments.php (Shows visitor’s comments)
Custom Page template:
You can use different design template for your pages. For example frontpage.php can be used as your website’s front page. All you should do is create template front page and convert it to WordPress format. You should use header.php, footer.php, and widgetize some parts on it. do not forget to add some introduction lines to the top of it.
<?php
/*
Template Name: Front Page
*/
?>
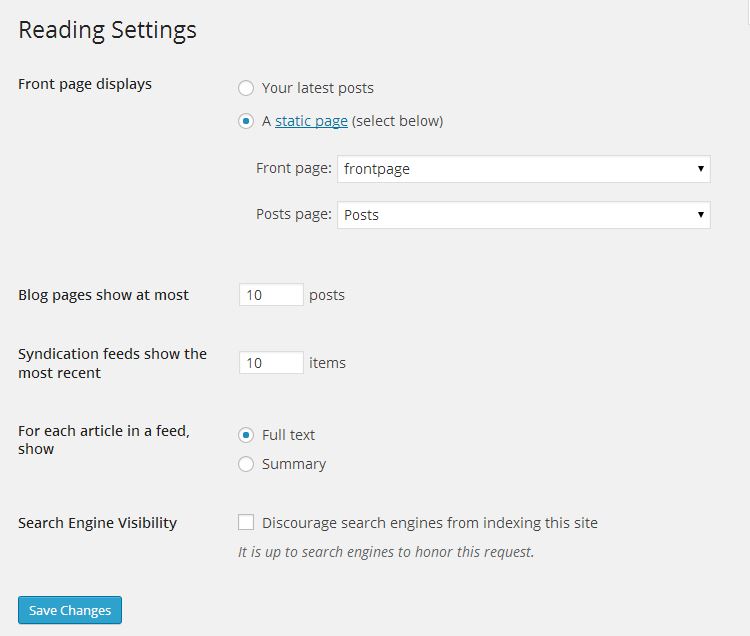
To make your front page active you need to create a page and on its left in drop down menu you should choose “Front Page”. Also you need to set up your blog page and front page in the path bellow:
Dashboard > Settings > Reading > Choose static page and set up Front page and Posts page
Congratulations! You are now have a WordPress website. Contact me if you have any question. Good Luck!